Dialog
Feb 26, 2024
Padding, margins, and updates
You may have noticed that the blog has moved from kivalogic.com/blog to here, hosted on our HelpScout help desk. Why? It's just easier to update, and I'm hoping it will encourage more frequent posting and sharing of news.
You can see from the blog history, I can go a long time in between posts even though I'm still coding and building like crazy.
What's in this update?
A lot of user interface continuity fixes/improvements, and a TON of styling updates. You ever see something that just doesn't quite line up? Well this update took care of a lot of those. For mobile, tablet, mid-desktop, and desktop, I went through each and every company logged in/not logged in, and improved a lot of the padding and margins for phone/tablet. I'm happy with how mobile is shaping up for 2024. I'm not going to list every change because it would just be too much.
🙈 The shop->product->details page, shop->cart, and the home->account->schedules pages are not being included in this deployment. Those three pages have other features that are not quite ready so I'm holding them back for now.
This was a widespread update, totaling 30 code files, and ALL the stylesheets. Whew.
Here's some bullet points
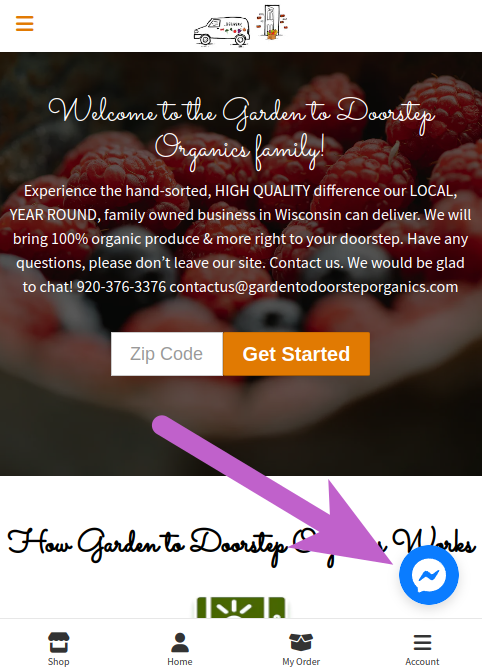
- Fix: If you use the Facebook Messenger integration, the little bubble at the bottom right will now appear higher than the navigation tray at the bottom of the screen so it doesn't cover it up

- Update: Shop categories with nothing in them will not be displayed in the navigation menus
New: customer navigation bar header sizing- the tricky part about getting the content of each page to be below the new fixed navigation header bar is that there can be a) an admin bar for admin users b) a 'tell a friend' banner c) a promotional banner for logged in users d) a promotional banner for not-logged in users... so to get an exact height for any given screen size is not easy, and definitely can't be done with CSS alone.
What we've done here is whenever a user visits the site, we load the default 'spacer' distance, then we look at the users screen size, and the height of the header, and we adjust the content down or up so the spacing is consistent. THEN- here's the fun part, we save this information back to the server so that for the rest of this users session, we know what spacing to use and how tall the header will be.
The end result and why this is cool? Because now when the user goes from page to page, there is no jittery movement at the top of the screen as the layout prints. It is consistent, it doesn't jump no them (I hate that), and it makes the experience so much better.
- Updated all the icons on the customer home page to the latest fontawesome icons
- Updated the mobile navigation tray icon for 'settings' to use a slider (it used a hamburger... too confusing with the upper left navigation hamburger icon!)
- Tech Debt - moved some javascript from inline loading to the main JS file
- Fixed some weird google tag manager thing that would try to display tracking code even if there was no tracking ID set.
- Customer password settings update page- disabled autofill and set the inputs to autocomplete="new-password" so that the users browser doesn't try to paste anything in
- Switched from the fontawesome JS library back to loading css- I do NOT like how the JS library made the icons flash with every page load or navigation change.
- Update- blacklist helper feature, began cycling out blacklist IP addresses. IP addresses are rotated usually, so it makes sense to not perma-ban them
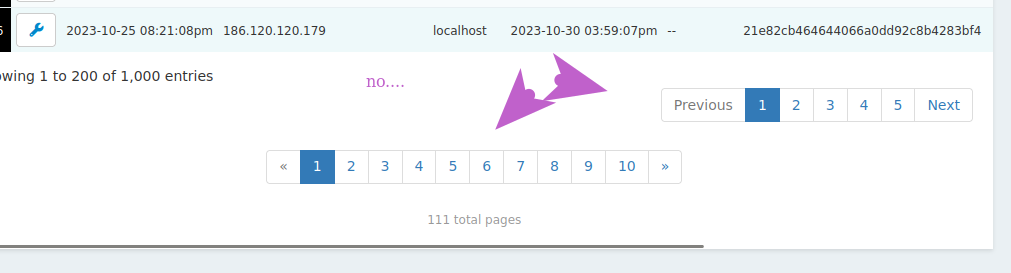
- Update- when editing tables that have LARGE amounts of data and we use server-side pagination, we've disabled using the 'datatables' pagination feature. This would show up as two pagination options at the bottom of the page... very confusing, not helpful!

as always, if you see anything weird please send in an email. Have a great day,
Wayne
Want to learn more?
2024 01 14 email sending requirements from gmail yahoo updates
February 2024 updates
The new invite page for referral links
