Dialog
Apr 16, 2024
Pixel and Small Signup Updates
There's been a 2px difference in the mobile navigation bar that's been driving me crazy. The padding around the hamburger menu is the same on the top and the bottom, but the way the other CSS is on the navigation bar, the height was coming out 2px shorter than it should be, making it look like the bottom of the navbar was too short, or slightly squished.
Today, that stops. The padding issue has been fixed and the navbar is a nice round 48px high.
The login and forgot password pages have been standardized a bit more, and on mobile some other measures such as removing the footer, cleaning up and 'above footer content', and moving some pixels and padding around has given it a much cleaner look. New is on the left, previous is on the right (thanks Doorganics, I'm using you as a screenshot example a lot lately):

And to compare the forgot password page now, same thing. Notice the headers, text, inputs all look consistent with the login page. New is on the left, previous is on the right:

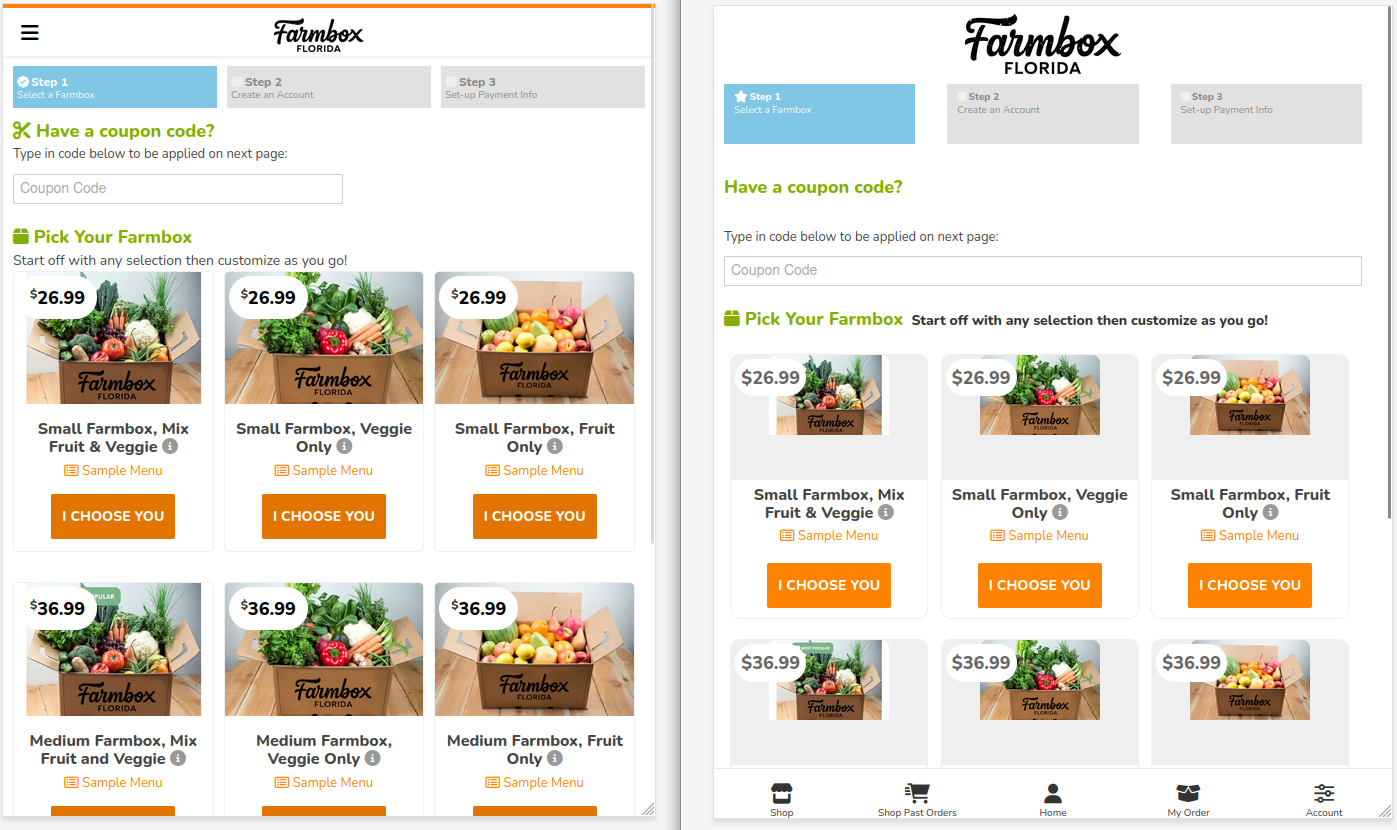
The big change on the Sign-up page is migrating to using flex-box for more even spacing and layouts of the boxes. I've been doing a lot of elements in the shop like this recently, so it's nice to get the boxes done. Also,
- better image sizing to fit on multiple screens
- desktop down to 538px screen width display three boxes per row, then we go down to two boxes per row, and at tiny screens we go down to one.
- made the currency symbol smaller, top aligned to reduce emphasis
- removed the lower navigation tray, too distracting for this page
- new icons for the three step progress bar at the top, better spacing, better font sizing
Thanks FBFlorida here, new on the left, old on the right.

Want to learn more?
2024 04 08 spring updates
2024 03 20 the menu builder update
2022 02 15 box product updates 1 2
